Android 官方在三月的某一天更新了一个新的设计规范,所谓设计规范就是告诉开发者和设计师要如何去设计和使用某一个组件。不过这次 Bottom navigation 的发布,让许多人大跌眼镜,毕竟 Bottom navigation 这样的组件,在之前的 MD 设计语言中可是只字未提,Android 开发者与 iOS 开发中最大的不同也是由于 Bottom navigation 是 iOS 应用的必备,而遵循 MD 设计规范的 Android 应用,则对 Bottom navigation 敬而远之。
本文是 Android Bottom navigation 的第一篇文章,主要介绍 Bottom navigation 的使用,以及 Bottom navigation 小变迁。
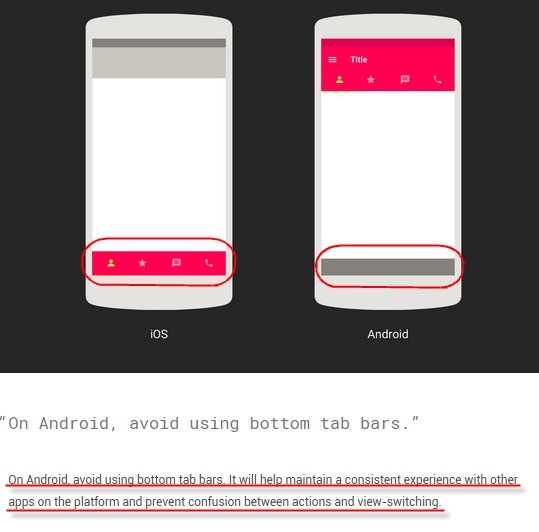
1 Android 之前的关于底栏的设计规范

2. 微信的改版
上上一次 Bottom navigation 在 Android 圈引起轩然大波还是微信的改版(5.2版本),在试错之后迅速换回了 Bottom navigation 。


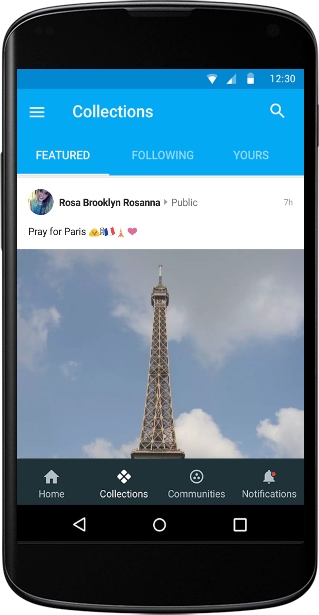
3 Google + 的改版
而上一次 Bottom navigation 在 Android 圈引起轩然大波的就是 Google Plus 的改版:

反正打脸啪啪啪,不过规则是用来遵守的,你看微信没有遵守,活的比 Google + 好几百倍了。
4. Bottom navigation 设计规范
闲话说完了我们就来看看官方发布的 Bottom navigation 的设计规范,毕竟对于我们广大程序员来说,设计方面的能力还是没有专业的设计师强的,有一些规范我们做出来的东西不至于太难看。
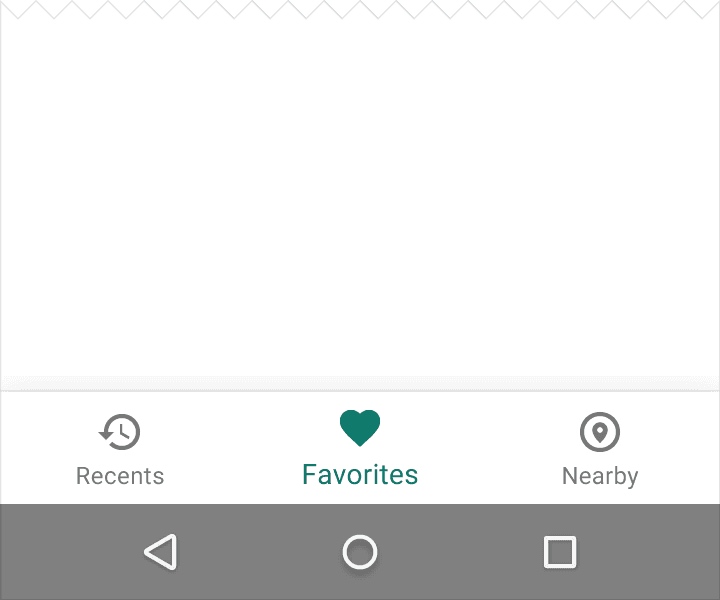
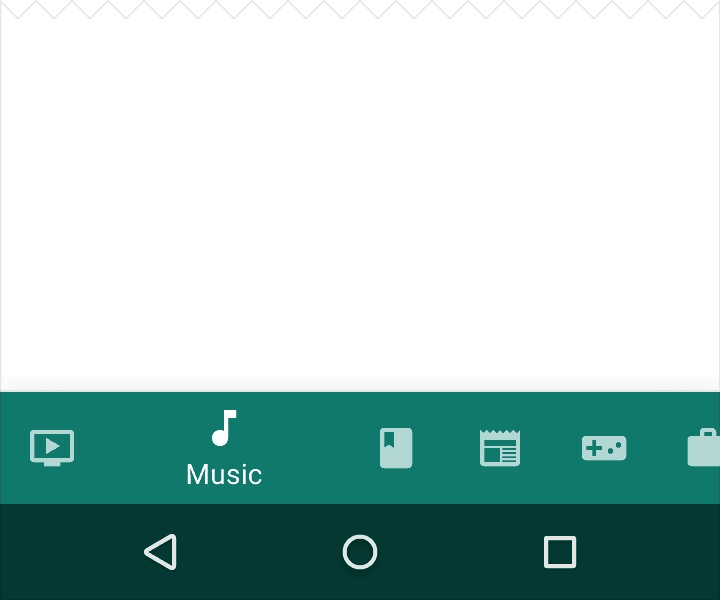
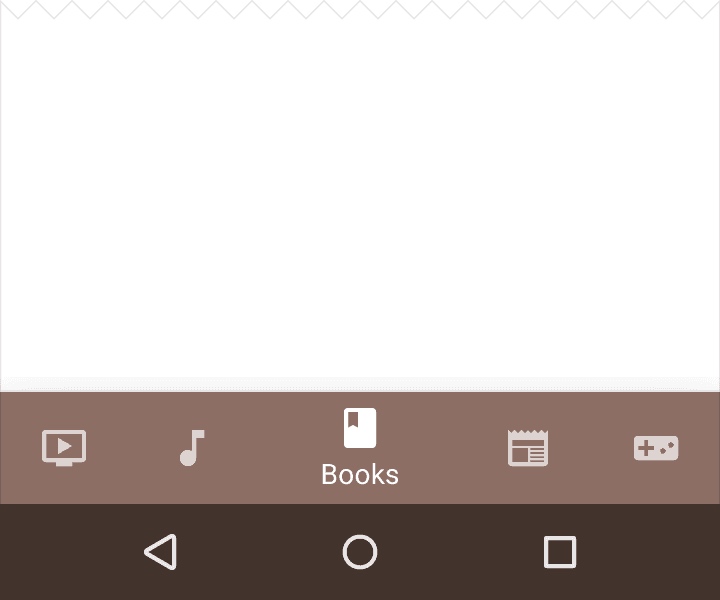
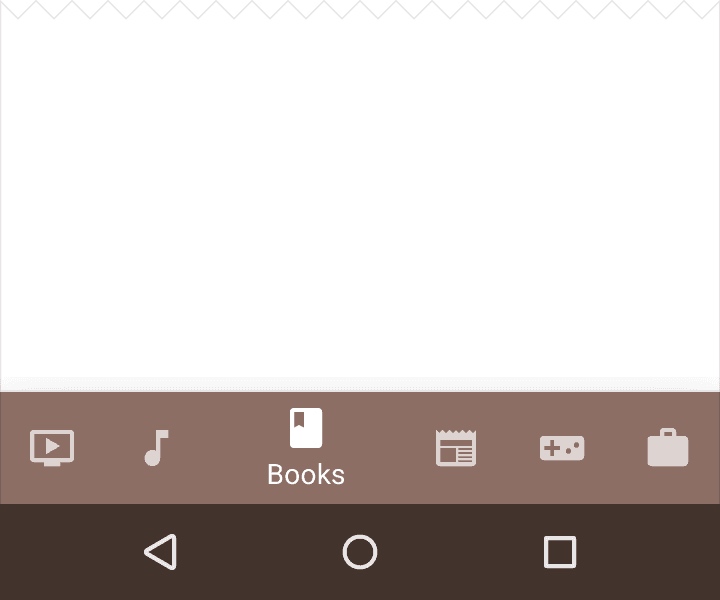
4.1 Bottom navigation 使用
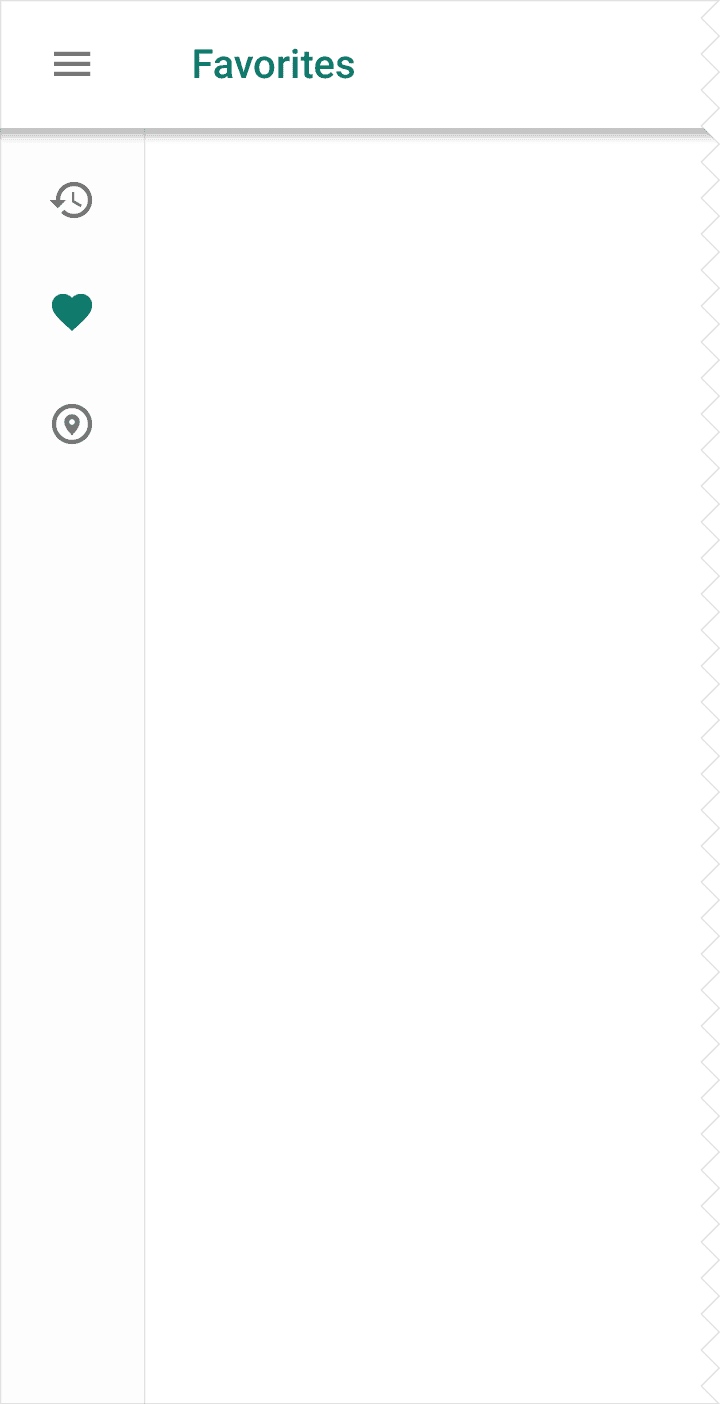
Bottom navigation 主要为手机应用设计,它提供了应用内顶层视图的快速导航功能。一些大的显示设备,比如桌面设备,可以使用侧面导航达到类似的效果。


4.1.1 使用时机
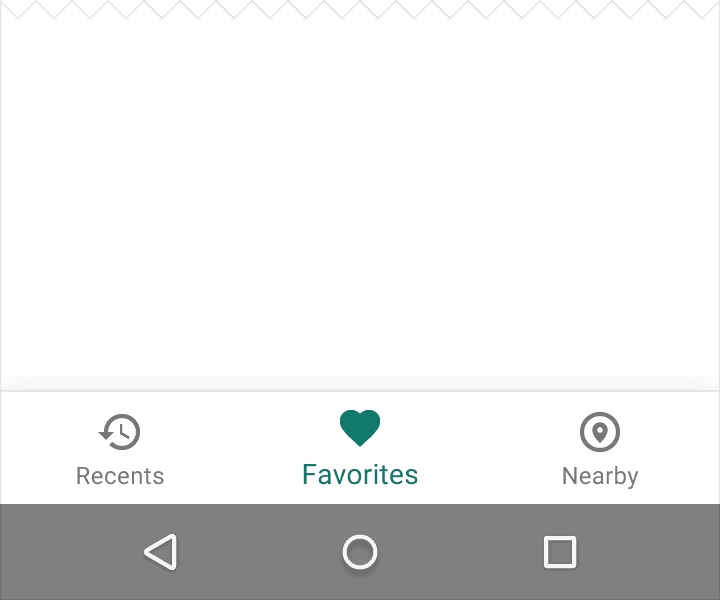
Bottom navigation 的使用时机:
- 三到五个同样重要的顶级功能界面
- 需要从应用程序的任意位置访问的功能界面
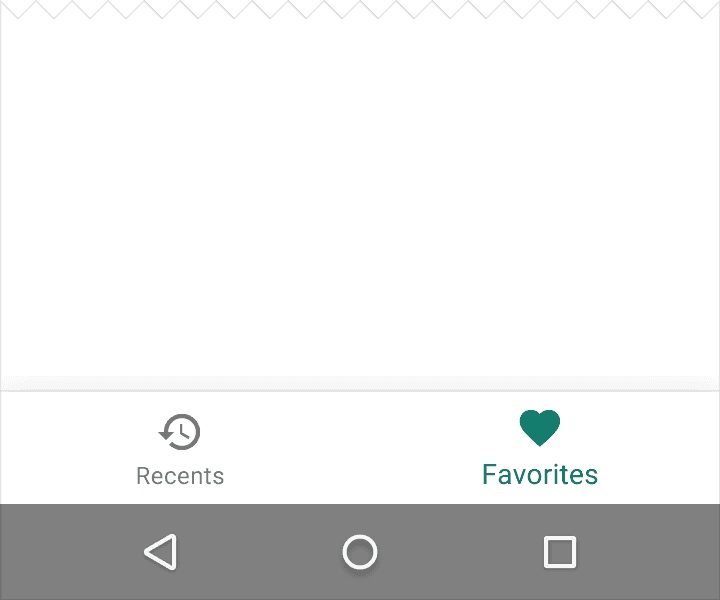
[Do and Don’t] 1. 当底栏的 Item 太少的时候,不要使用 Bottom navigation ,用 Tab 来替代。(毕竟只有两个 Item 的时候,还是蛮奇怪的看上去。


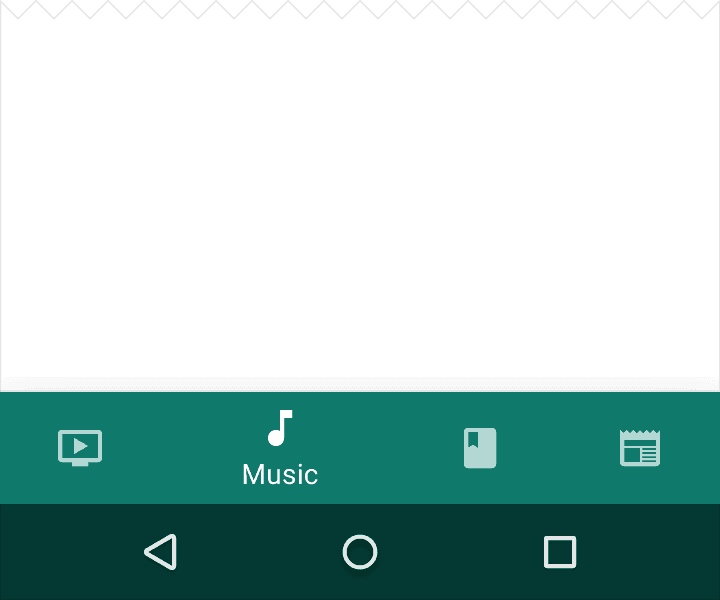
[Do and Don’t] 2. 如果你的底栏 Item 多于6个,可以在 Navigation drawer 中提供访问入口,不要将底栏做成可以滑动的。


[Do and Don’t] 3. 最好提供3-5个底栏 Item ,当底栏 Item 超过五个的时候,会显得每个 Item 过于紧凑,影响美观


5. Bottom navigation 与 tabs
当 Bottom navigation 与 tabs 混合使用的时候,可能会造成使用上的混乱。 举个栗子,点击 tab 和点击 Bottom navigation 可以显示不同的内容组合,这些功能的组合会给用户带来使用上的混乱。
另外 Tabs 在体验上和 Bottom navigation 也有很大的不同,Tabs 更依赖手势操作带来的便利,而 Bottom navigation 则由于位置比较靠近手指,使得点击更加方便。
关于我 && 博客
- 关于我 , 非常希望和大家一起交流 , 共同进步 .
- 博客内容导航
- 优秀博客文章记录 - Android 性能优化必知必会
一个人可以走的更快 , 一群人可以走的更远